
Den här uppgiften kräver kunskaper i Swing och programmering av grafiska användargränssnitt. Du bör ha läst avsnitt 6 och 7 (och löst några övningsuppgifter) innan du sätter igång.
De avsnitt i anteckningarna som är särskilt relevanta för uppgiften är:
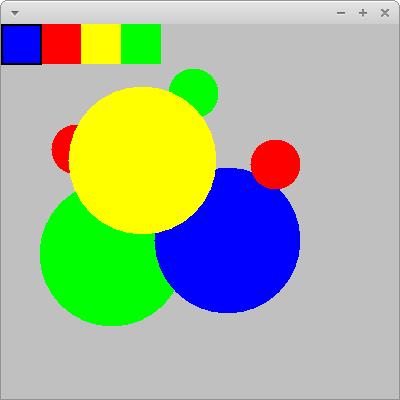
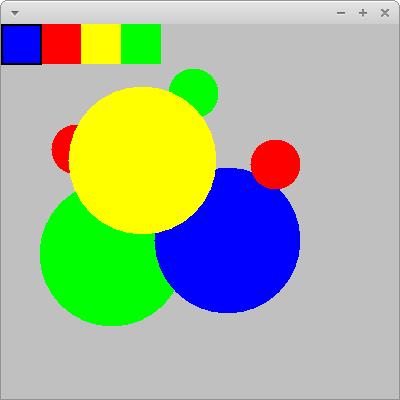
Din uppgift är att skriva ett grafiskt program som gör det möjligt att manipulera ett antal cirklar. Illustrationen nedan ger en skärmbild för en tänkbar lösning.

Denna uppgift ska lösas genom att cirklarna ritas upp med en
metod paintComponent(), definierad i lämplig klass. Du
ska inte behöva inte använda särskilt många klasser i Swing, det ska
räcka med klasserna JFrame
och JPanel. Dessutom behöver du en del funktionalitet
från AWT: klasserna Color och Graphics samt klasser
och gränssnitt för musinteraktion.
Du ska alltså inte låta cirklarna bli en del av
Swing-hierarkin. Den klass som representerar cirklarna ska alltså inte
ärva av någon klass i Swing-biblioteket. Du ska istället rita upp dem
med paintComponent(), ungefär som i de exempel jag visar
på i avsnitt 7.
Klassen som representerar cirklar ska hantera allt som rör cirklar: att kolla om ett musklick är på en cirkel, flytt av cirklar, ändra storlek på en cirkel samt uppritning av cirklar.
Det finns flera sätt att välja färg. Du får själv välja vilken lösning du använder (men förklara din lösning i rapporten).
Genom att klicka på kanten av en cirkel och sedan dra musen ska användaren kunna öka eller minska diametern på cirkeln.
När användaren placerar musen över en cirkel (men inte vid kanten av en cirkel), håller ner knappen och drar musen ska cirkeln flytta sig.
När ett cirkel flyttas ska det förstås ske i en kontinuerlig rörelse, utan hopp eller liknande. Ett enkelt sätt att lösa detta är att helt enkelt rita om alla cirklar varje gång en cirkel flyttar sig. Det fungerar inte så bra om man har mängder av cirklar, men är acceptabelt för denna uppgift.
Till exempel: På bilden ovan överlappar den gula och den blå cirkeln. Eftersom den gula cirkeln ser ut att ligga överst väljs den i första hand, men man kan välja den blå cirkeln genom att klicka på den inom det område som ej täcks av den gula.
Om man klickar vid position x, där a-r < x, men x<a+r, registreras klicket som ett klick på cirkeln. Avståndet mellan klickets position och cirkelns början är f. Vi har alltså att f=x-a. Man kan även skriva a+f=x, eller a=x-f.
Om vi nu flyttar musen till position x1 ska cirkeln flyttas, men relationen mellan musens position och cirkeln vara detsamma. Vi vill alltså att cirkeln hamnar på position a1, där a1+f=x1.
Du måste förstås lösa detta i två dimensioner.
Notera att de svarta ringarna som visas skapades av programmet som jag använde för inspelningen. De visar var jag klickade. Din lösning behöver inte rita dem.